交互式PCB生成器
Altium365
支持文件:Altium\Gerber
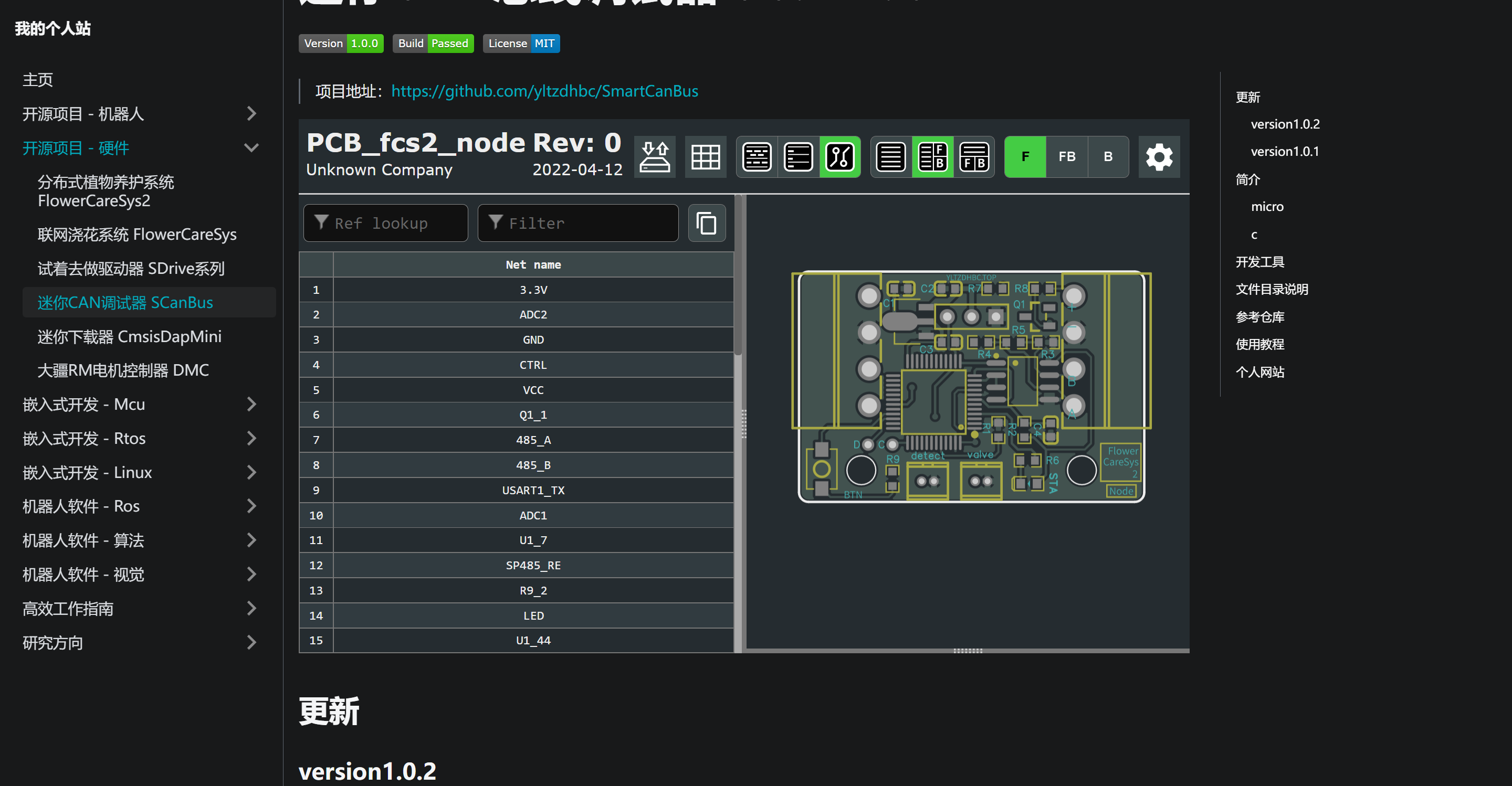
嵌入博客中的效果

配置使用
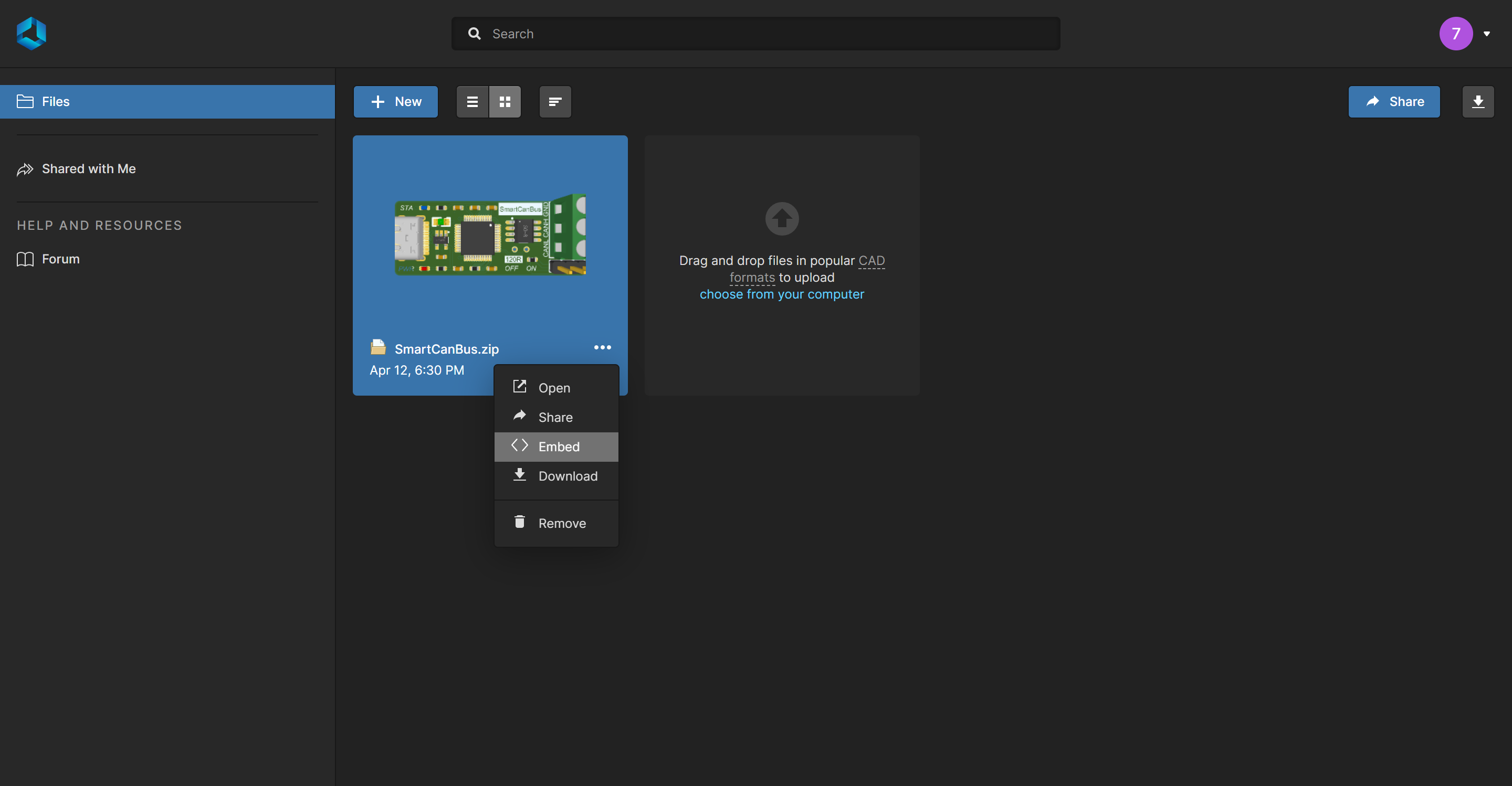
- 在Altium 365中注册账号,上传自己的设计文件,如图,然后点击
...之后右键Embed

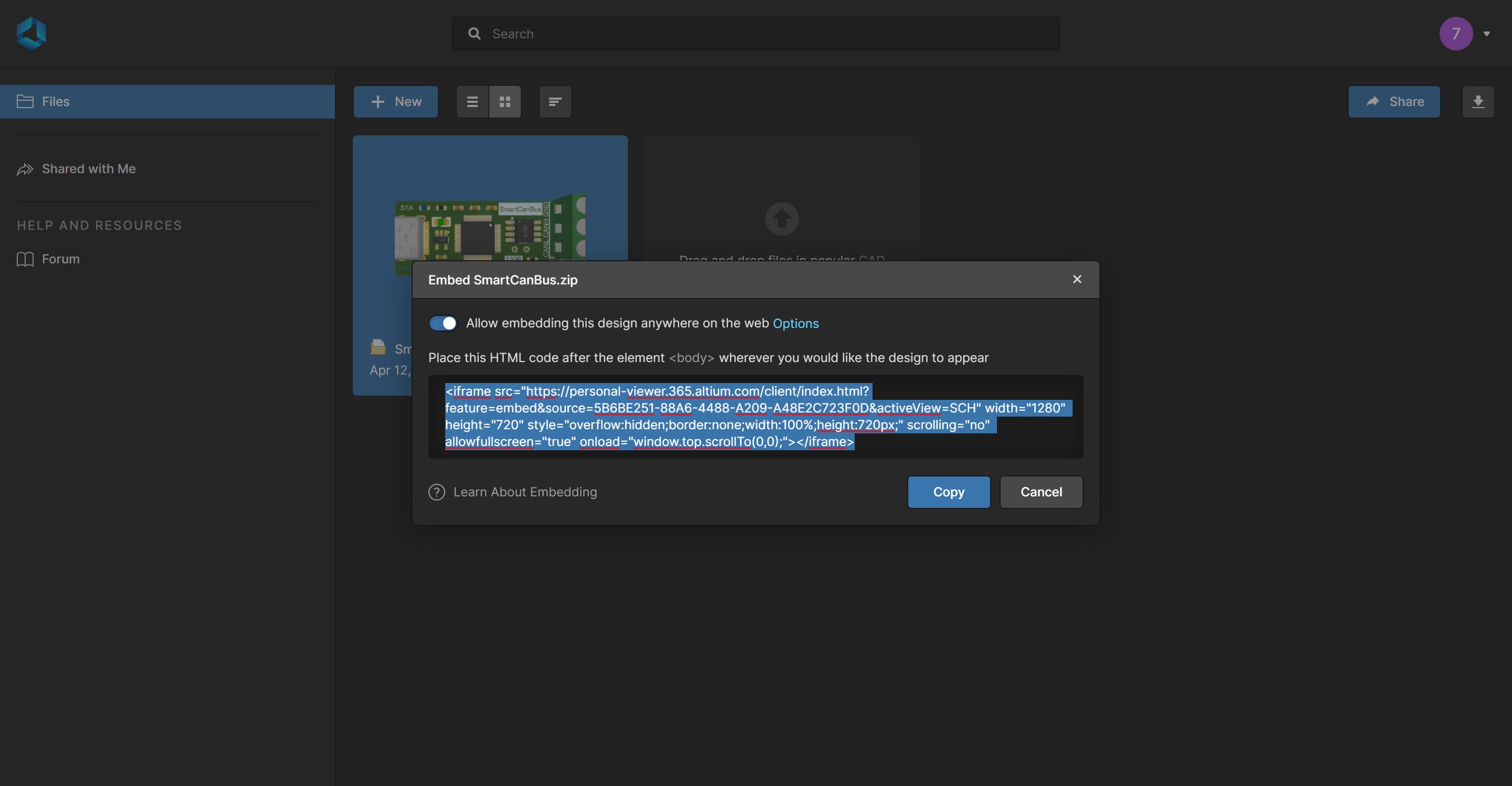
- 打开
Allow embedding this design ...,之后复制代码src中引号部分

- 在样式文件例如
custon.css中添加CSS样式
.iframe_viewer {
position: relative;
width: 100%;
height: 0;
padding-bottom: 60%;
}
.iframe_viewer iframe {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
}
- 在文章MarkDown文件中添加如下代码,将
Src中的链接换成自己的PCB链接
<div class="iframe_viewer">
<iframe
scrolling="no"
src="https://personal-viewer.365.altium.com/client/index.html?feature=embed&source=5B6BE251-88A6-4488-A209-A48E2C723F0D&activeView=PCB">
</iframe>
</div>
- 演示
InteractiveHtmlBom
嵌入博客中的效果

项目的原始版本:InteractiveHtmlBom
支持EasyEDA、Eagle、Fusion360
立创EDA中使用
源文件:InteractiveHTMLBom for EasyEDA
按照Git说明安装插件
使用插件生成
html文件将其复制到Docusaurus目录下
static中sys(名字随意)文件夹下在样式文件例如
custon.css中添加CSS样式
.iframe_viewer {
position: relative;
width: 100%;
height: 0;
padding-bottom: 60%;
}
.iframe_viewer iframe {
position: absolute;
width: 100%;
height: 100%;
left: 0;
top: 0;
}
- 在文章MarkDown文件中添加如下代码,将
Src中的链接换成自己的文件路径
<div class="iframe_viewer">
<iframe
scrolling="no"
src="sys/SmartCanBus-Micro.html">
</iframe>
</div>
- 效果演示
AD中使用
源码链接:lianlian33/InteractiveHtmlBomForAD (github.com)
安装使用方式:AD2016 交互式网表 InteractiveHtmlBomForAD插件安装教程
可能出现的问题:在使用InteractiveHtmlBomForAD插件时出现的一些问题及解决办法
使用方式
- 下载源码解压,移动到指定的路径,链接:InteractiveHtmlBomForAD
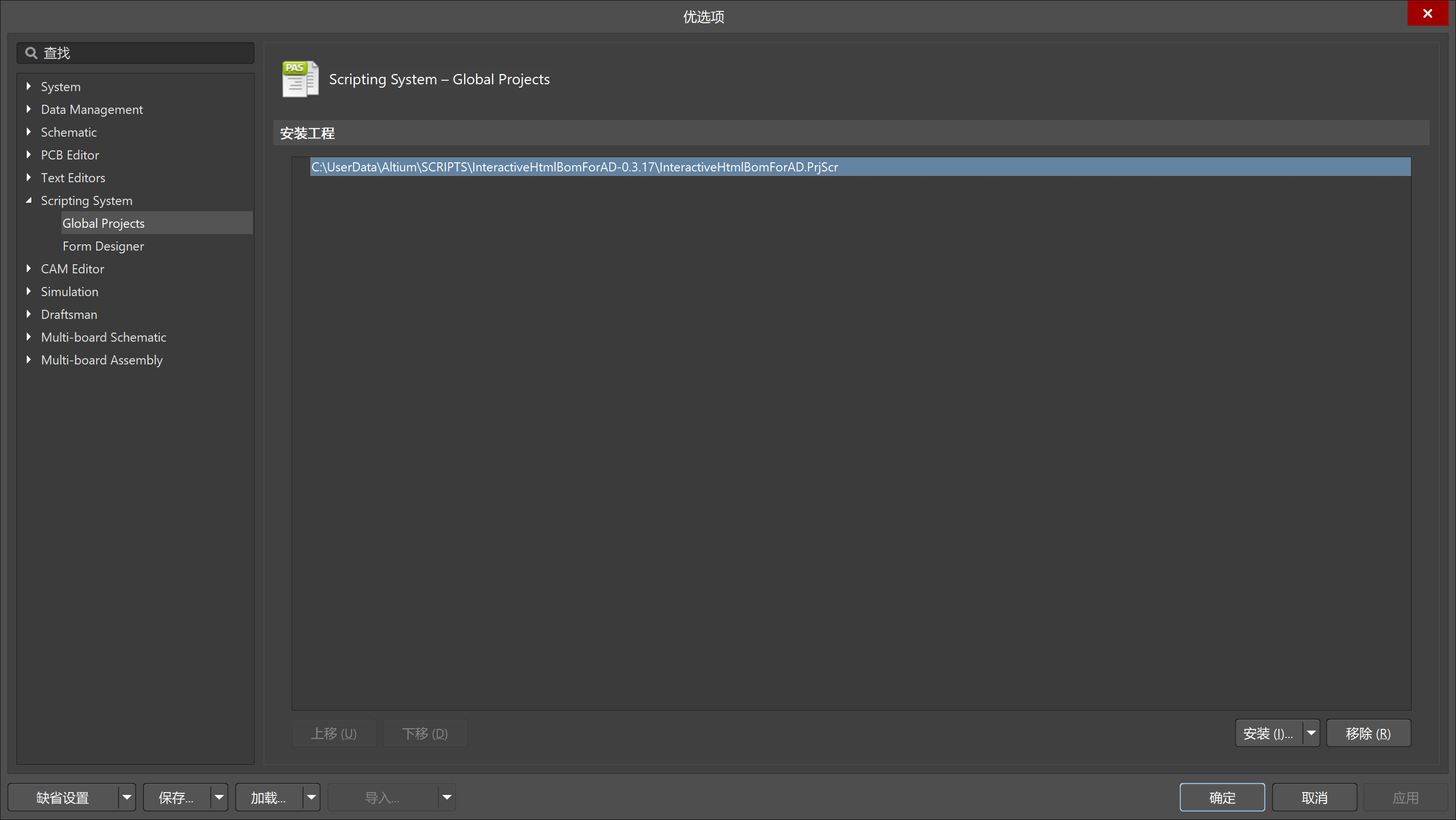
- 打开AD20,点击右上角齿轮图标打开设置,找到
scripting system, 选择global projects,点击安装,选择路径中的.PrjSrc,点击确定

回到脚本路径,右键管理员方式运行
Initialize.bat,初始化一次打开一个工程,打开
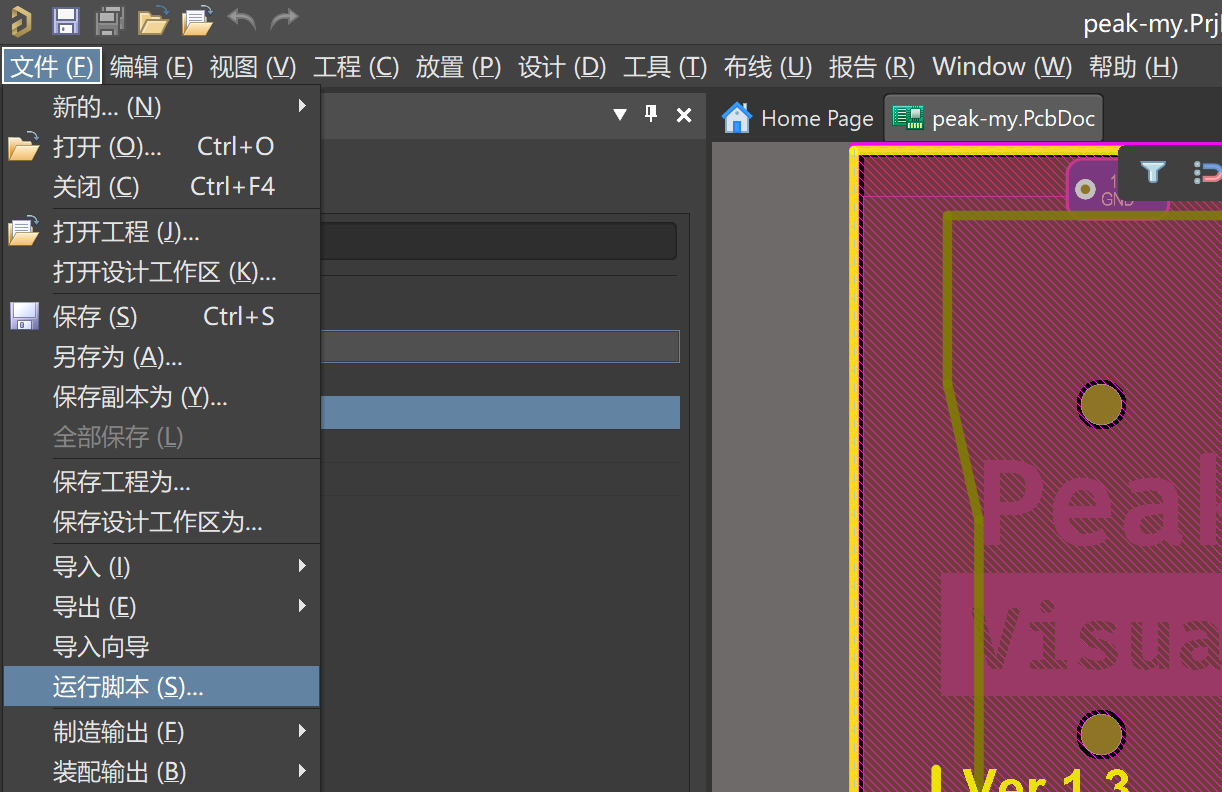
PcbDoc文件,选择文件->运行脚本

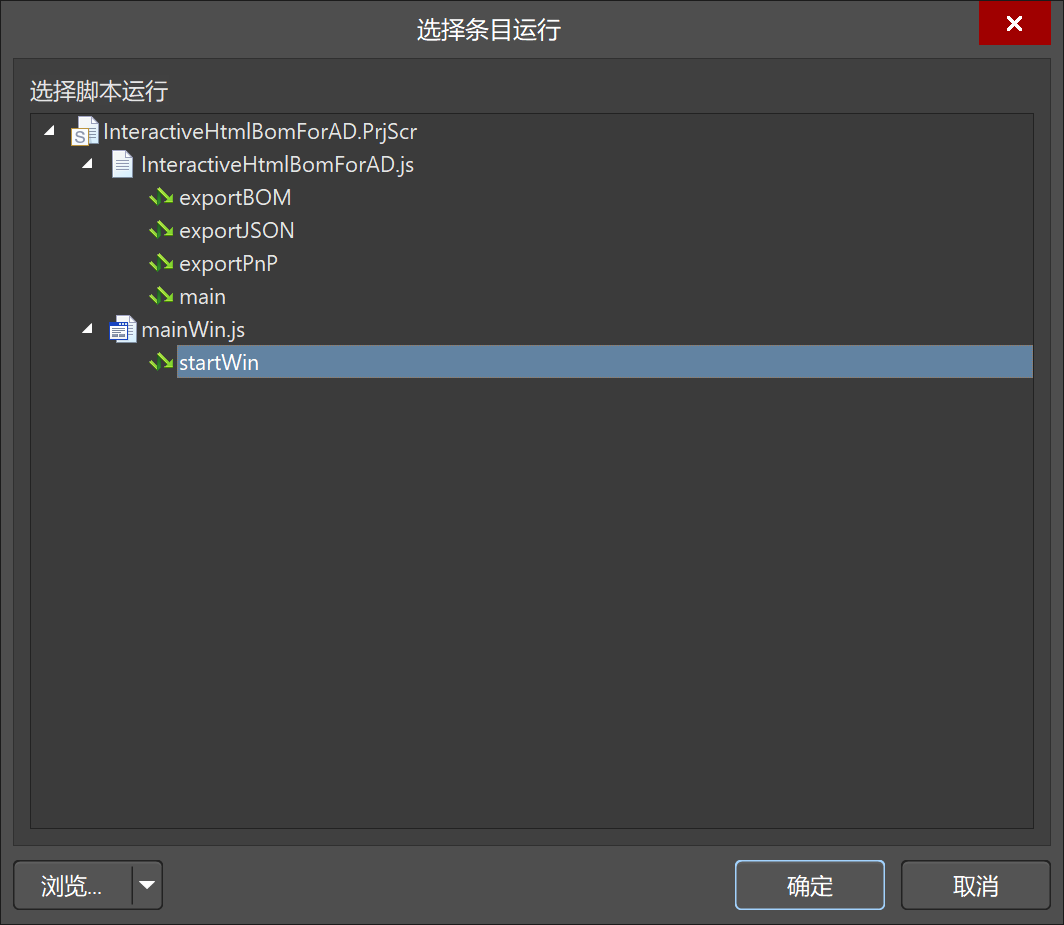
- 选择
startWin,点击确定

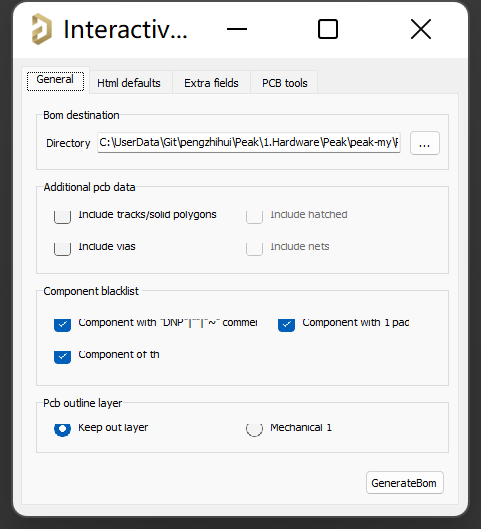
- 路径不能有中文,点击确定,生成
html文件,可以打开查看

- 参考上面立创EDA中使用的方法插入博客中